1 前言
Note
注意:我并不推荐这套方案,比起这套方案,hexo + GitHub Pages有着更加完善的生态。
如果说是使用托管服务搭建博客的话,其实我并不是很建议 hugo 。hugo 相较于 hexo 来说,配置起来比较麻烦,而且 hugo 的主题插件也比较少。
它的优势在哪呢?它的唯一优势是生成速度快。但是既然都使用托管服务了,那么生成速度就不在我们的考量中。
那么为什么我还是使用 hugo 呢?
单纯是因为我一开始是想部署到自己服务器上的,后来才发现部署到 GitHub Pages 上更方便。
2 安装hugo
首先安装 Go。
- macOS
- Linux
- Windows
安装完成后,执行 go version 查看是否安装成功。
接下来去GitHub的release页面下载 hugo 的二进制文件。
下载地址
或者,如果你使用的是 MacOS ,可以直接使用 brew 安装。
| |
根据 README.md 安装即可。
安装完成后,使用 hugo new site blogName 创建一个新的站点。
3 配置hugo与挑选主题
Note
每个主题的配置文件都略微有区别,本文只挑选共性的部分进行讲解。
我使用的是 hugoplate 主题,其他主题也大同小异。
你可以在这里挑选你喜欢的主题。
并按照它的文档进行安装。
安装完主题后,我们需要配置 config.toml 文件。
(在 hugoplate 主题中,配置文件是 hugo.toml ,其他主题可能是 config.toml )
首先我们按照需求填写基本信息。 baseURL 部分可以等创建完GitHub Pages后再进行填写。
| |
其中theme修改为你使用的主题名称。
Note
请务必配置 baseURL ,否则你的网站将无法正常访问。
下方内容按需配置:
配置语言与多国语
Tip
不建议使用多国语言,虽然hugo原生支持多国语言,但是多国语生成的sitemap会不被某些搜索引擎接受。
在
hugoplate 主题中,语言与目录配置文件在 config/_default 目录下。若要支持多国语,只需修改
languages.toml 文件即可。 | |
其中languageCode为语言代码,contentDir为语言对应的内容目录。
他们分别同目录下的menus.en.toml和 content 目录下的 en 目录对应。
若要修改目录对应的翻译,则需修改对应语言的 menus.toml 文件。
如果有i18n目录,则需修改 i18n 目录下对应语言的 toml 文件。
定制你的博客
Note
这一块不同主题差距比较大,我只我对 hugoplate 主题的配置为例。
我先对config/_default目录下params.torml文件进行配置。
| |
以上是基础的网站信息配置,下面是一些SEO配置。
| |
接下来,根据主题中使用的插件不同,可能在data目录下也会有部分配置,这部分我不做讲解。
此外,如果你想要修改主题的样式,可以在 assets 目录下进行修改。
定制化你的文章
在 hugo 中,文章通过 hugo new 命令创建。
| |
这样就创建了一篇文章,文章的内容在 content/posts/your-post-name.md 中。
它会查看 archetypes 目录下的 default.md 文件,将其内容执行并复制到新建的文章中。
下面是一个例子:
| |
我将会另外写一篇文章讲解利用 hugo 的 archetypes 实现类似 hexo 的 abbrlink 功能。
4 使用GitHub Pages部署免费博客
4.1 创建GitHub Pages
首先,我们需要创建一个仓库,仓库名必须为 username.github.io ,其中 username 为你的用户名。
这样,GitHub Pages就会自动为你创建一个网站。
Note
现在GitHub Pages已经可以在所有仓库中创建了,但是我还是建议使用 username.github.io 的方式。
因为这样可以不用自己申请域名。
你可以在这里查看GitHub Pages配置情况

4.2 部署博客
- 首先,我们需要在本地生成静态文件。
| |
这样就会在 public 目录下生成静态文件。
2. 接下来,我们需要设置远程仓库。
| |
- 最后,我们将静态文件推送到远程仓库。
| |
- 在
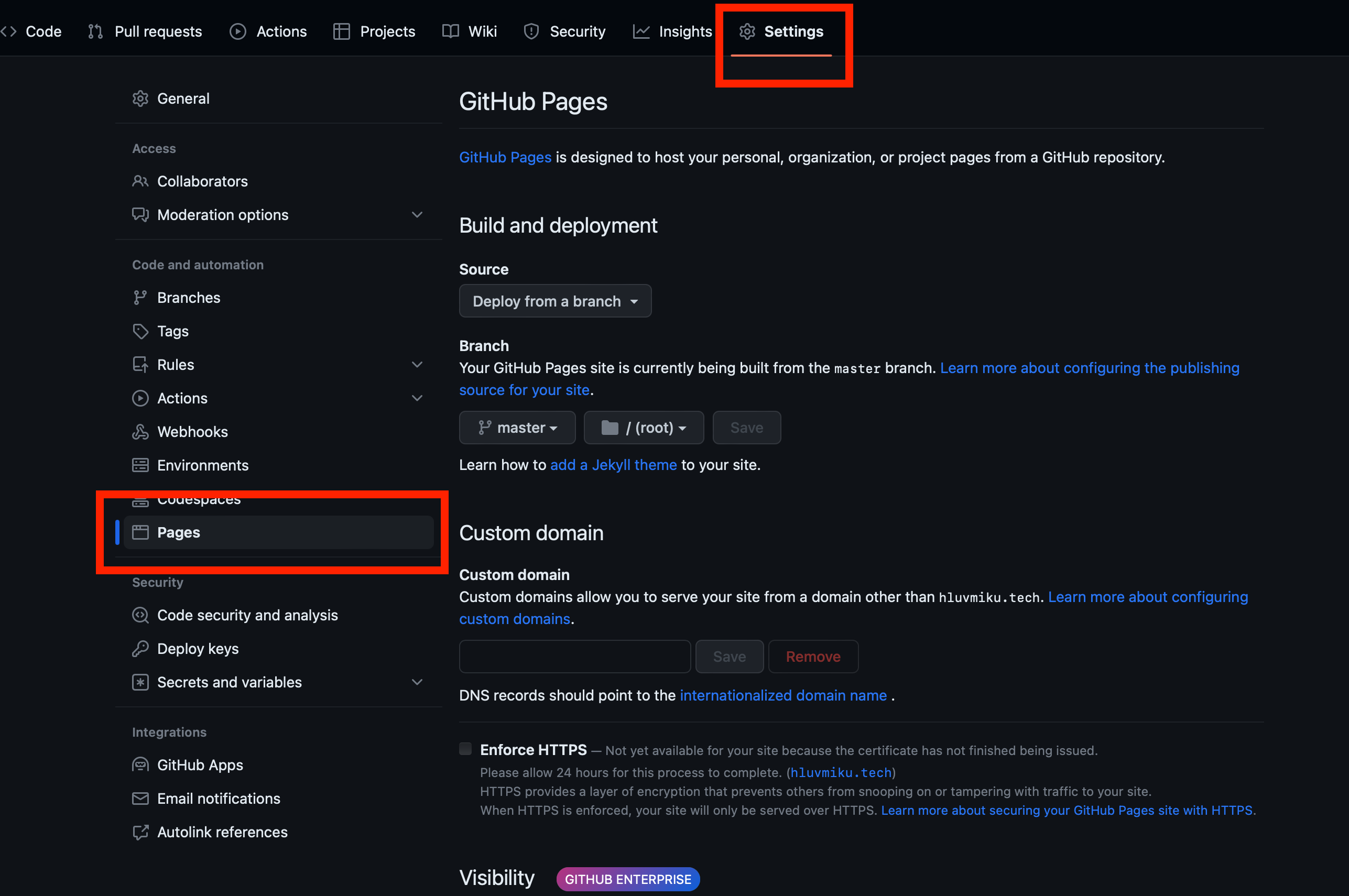
GitHub Pages的设置中,将Source设置为master branch。 - 等待一段时间后,你的博客就会部署成功了。访问地址为
https://username.github.io。
4.3 (可选)绑定域名
如果你想要绑定域名,可以在 GitHub Pages 的设置中,将 Custom domain 设置为你的域名。
然后,在你的域名服务商中,添加一条 CNAME 记录,将 username.github.io 指向你的域名。
即可完成绑定。
5 结语
至此,你的博客就已经部署成功了。
不过它存在以下几点问题:
- 操作繁琐,每次写完文章都需要手动执行一系列命令。
- 备份同步麻烦。
这些问题将会在我的下一篇博客中解决。
在下一篇博客中,我将详细讲解利用GitHub Action自动部署的方案,这样你就只需在本地push整个目录,就可以自动部署了。